
You can also use inline Markdown.Ĭolons can be used to align columns. The outer pipes (|) are optional, and you don't need to make the There must be at least 3 dashes separating each header cell. They are an easy way of adding tables to your email – a task that would otherwise require copy-pasting from another application. Tables aren’t part of the core Markdown spec, but they are part of GFM and Markdown Here supports them. No language indicated, so no syntax highlighting in Markdown Here (varies on Github). No language indicated, so no syntax highlighting. Var s = "JavaScript syntax highlighting"
#Easy markdown tables code#
I recommend only using the fenced code blocks – they’re easier and only they support syntax highlighting. Inline `code` has `back-ticks around` it.īlocks of code are either fenced by lines with three back-ticks ```, or are indented with four spaces.
#Easy markdown tables how to#
Markdown Here supports highlighting for dozens of languages (and not-really-languages, like diffs and HTTP headers) to see the complete list, and how to write the language names, see the highlight.js demo page. Which languages are supported and how those language names should be written will vary from renderer to renderer. However, many renderers – like Github’s and Markdown Here – support syntax highlighting. Here’s our logo (hover to see the title text):Ĭode blocks are part of the Markdown spec, but syntax highlighting isn’t. Images Here's our logo (hover to see the title text): Or leave it empty and use the link text itself. You can use numbers for reference-style link definitions I’m a relative reference to a repository file

Some text to show that the reference links can follow later. URLs and URLs in angle brackets will automatically get turned into links.Į (but not on Github, for example). (This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.) Note that this line is separate, but within the same paragraph. To have a line break without a paragraph, you will need to use two trailing spaces. Notice the blank line above, and the leading spaces (at least one, but we’ll use three here to also align the raw Markdown). You can have properly indented paragraphs within list items. Actual numbers don’t matter, just that it’s a number.⋅⋅⋅(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.) ⋅⋅⋅Note that this line is separate, but within the same paragraph.⋅⋅ ⋅⋅⋅To have a line break without a paragraph, you will need to use two trailing spaces.⋅⋅ Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown). ⋅⋅⋅You can have properly indented paragraphs within list items. Actual numbers don't matter, just that it's a number (In this example, leading and trailing spaces are shown with with dots: ⋅) 1. Strong emphasis, aka bold, with asterisks or underscores.Ĭombined emphasis with asterisks and underscores. ~~Scratch this.~~Įmphasis, aka italics, with asterisks or underscores. Strong emphasis, aka bold, with **asterisks** or _underscores_.Ĭombined emphasis with **asterisks and _underscores_**. You can align text to the left, right, or center of a column by including colons : to the left, right, or on both sides of the hyphens within the header row.From adam-p/markdown-here Table of ContentsĪlternatively, for H1 and H2, an underline-ish style:Īlternatively, for H1 and H2, an underline-ish style: Alt-H1 Alt-H2Įmphasis Emphasis, aka italics, with *asterisks* or _underscores_.

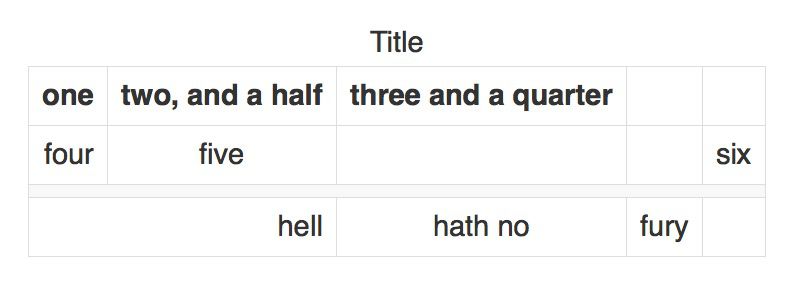
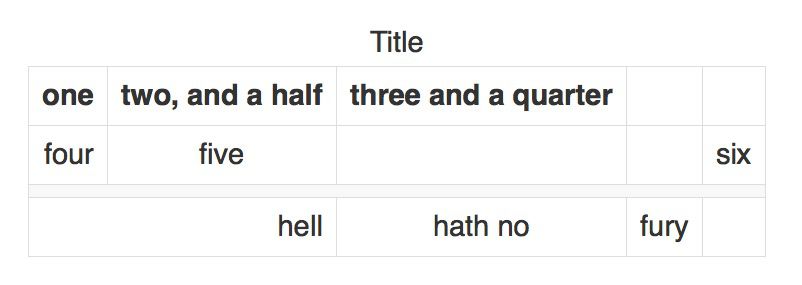
| `git diff` | Show file differences that **haven't been** staged | | `git status` | List all *new or modified* files | You can use formatting such as links, inline code blocks, and text styling within your table: | Command | Description | For more information, see " Enabling fixed-width fonts in the editor." Formatting content within your table If you are frequently editing code snippets and tables, you may benefit from enabling a fixed-width font in all comment fields on GitHub. | git diff | Show file differences that haven't been staged | | git status | List all new or modified files | There must be at least three hyphens in each column of the header row.


The pipes on either end of the table are optional.Ĭells can vary in width and do not need to be perfectly aligned within columns. You must include a blank line before your table in order for it to correctly render. Hyphens are used to create each column's header, while pipes separate each column. You can create tables with pipes | and hyphens.


 0 kommentar(er)
0 kommentar(er)
